This Guide will help you to add Modal.
Drag and Drop Modal
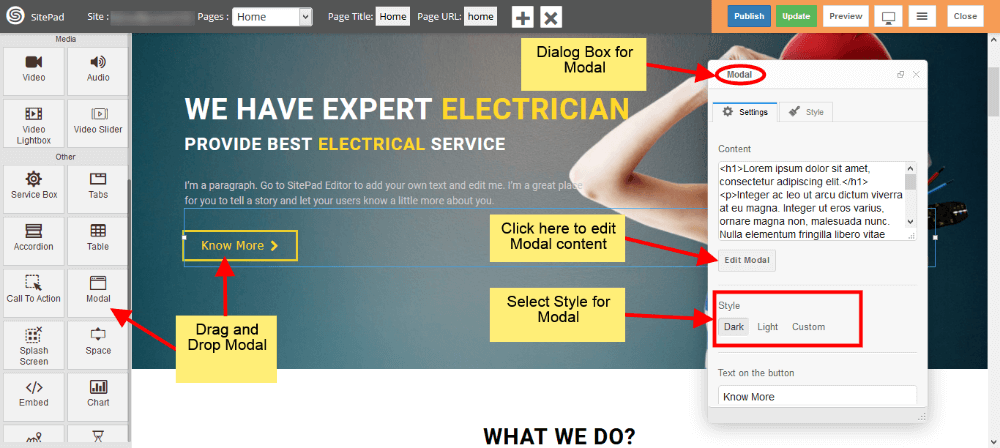
- Drag and Drop Modal from left side Widget Panel as shown in image below.
- Now in Dialog box of Modal you can change Modal content and Customize Modal.

Customize Modal
- To give ‘Custom styling to Modal just select Custom from Style as shown in image below.
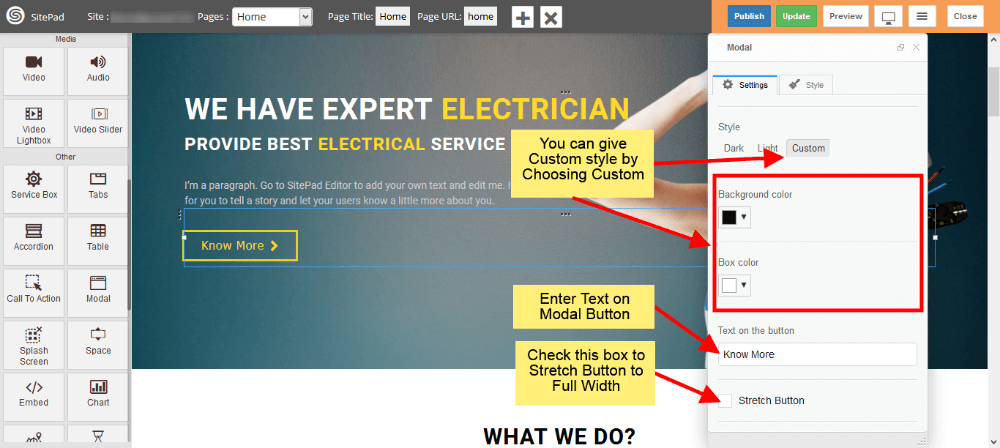
- Once you select the Custom you will able to edit Background color and Box color as shown in image below.
- Now enter Text on Button to see it on your Modal Button.
- If you want Button to have Full Width then just check the Stretch box shown in image below.

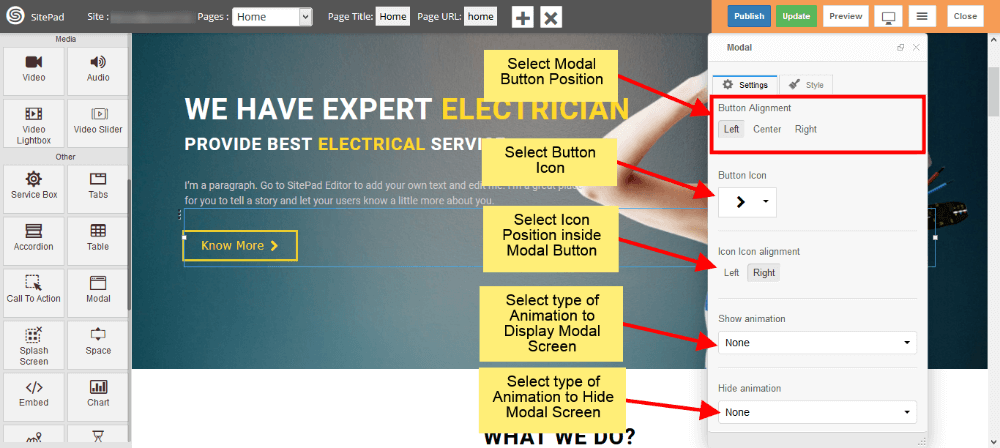
- Now select Position for Modal Button. There are 3 options Left, Center, Right just select one of them.
- Select Icon to display in Modal Button or if you don’t want icon then you can give it as Blank.
- If you select Icon then you need to give Position for Icon. By default it is Left but you can change it to Right also.
- Now select type of Animation to Arrive the modal screen on website and same for Hide also as shown in image below.

Custom Styles
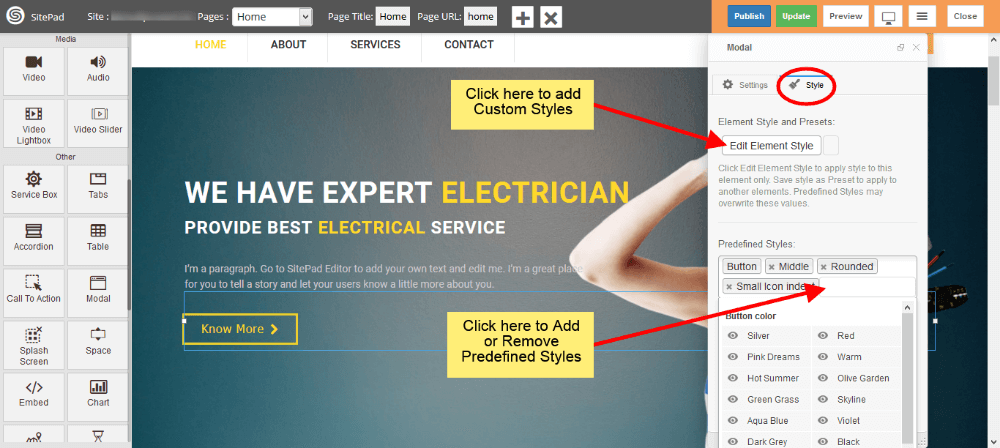
- You can select Predefined style by clicking on Predefined Styles as shown in image below.
- You can also give custom styles by clicking on Edit Element Style as shown in image below.

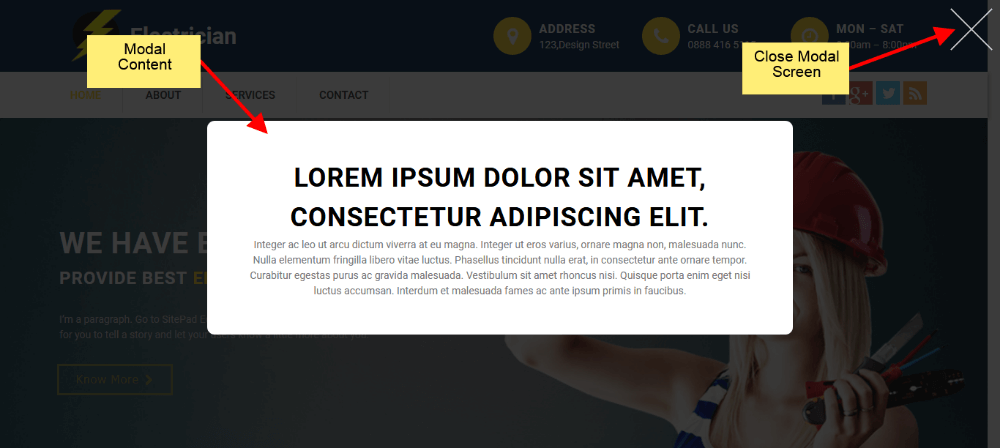
Model Screen View
- When you Click on Model Button it will Display screen like in image below.