This Guide will Help you to edit Button Widget Settings and Style.
Button Widget Settings
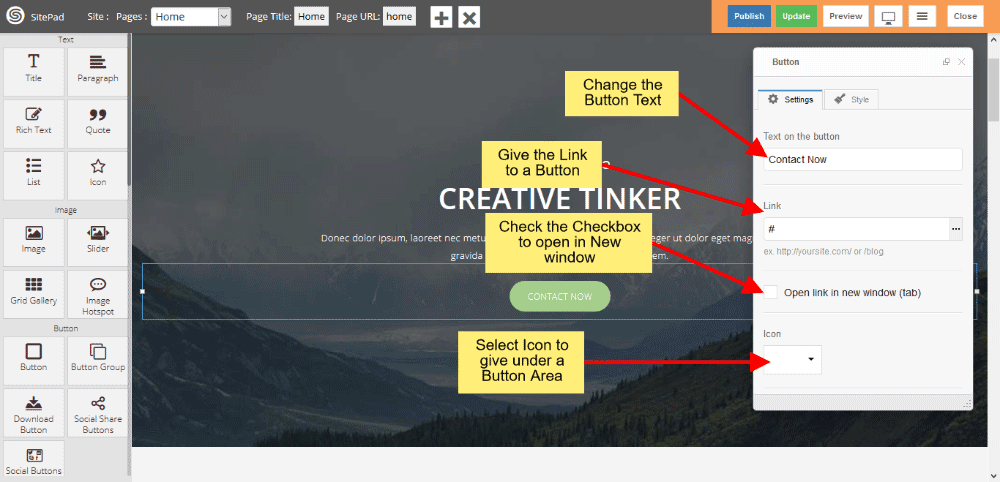
When you Drag and Drop Button Widget in SiteBuilder Dashboard. You will see Button Settings and Style in Button Widget. Go to Button Settings. You will see the image like below. You can change the Button Text and Button Link and after that one checkbox is there, if you check this checkbox you can open that link in another window.
If you want to display Icon under the Button then click the Icon, Choose particular Icon from a list.
If you want the Button in full width style then check the checkbox of Stretch, and Alignment Settings gives you Button Alignment.

Link Button to Theme Pages
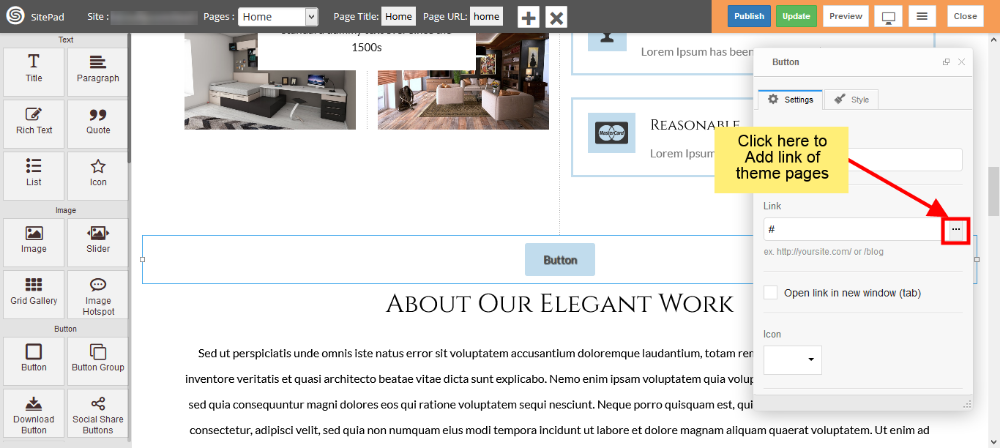
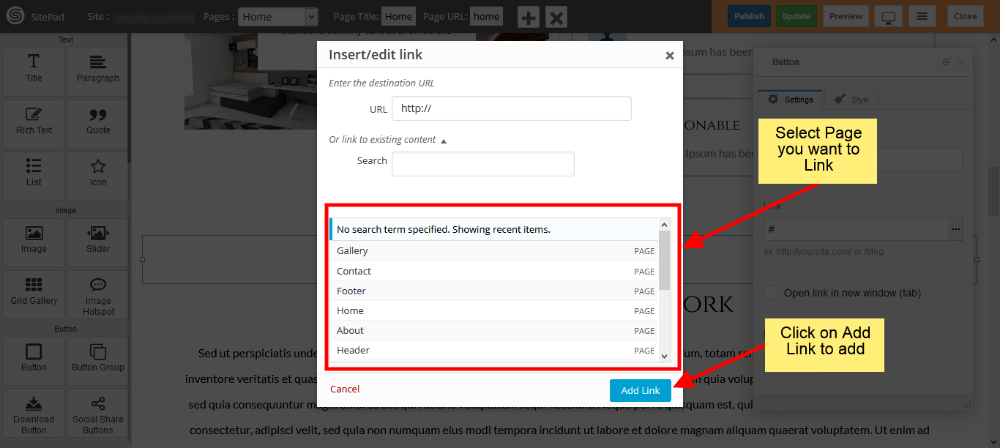
To link you Button to existing theme page just click on three dots of Link section as shown in image below.

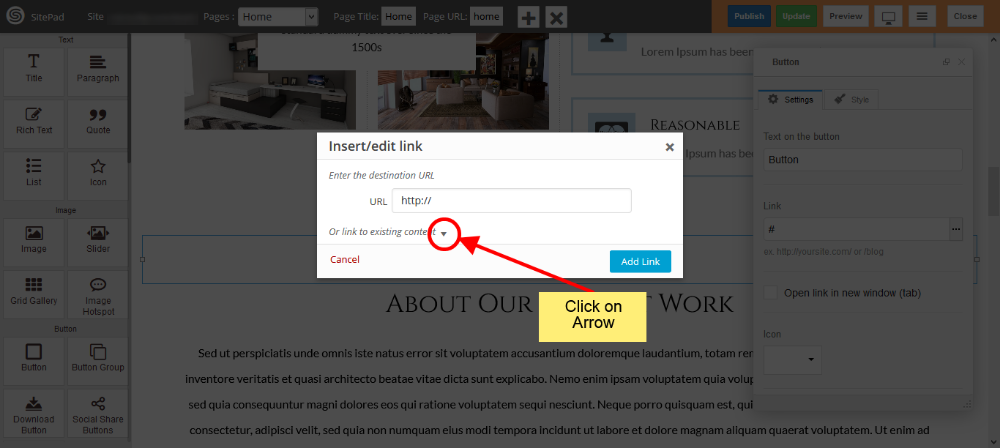
Now in popup box click on Arrow.

Select page which you want to link and in the end click on Add Link.

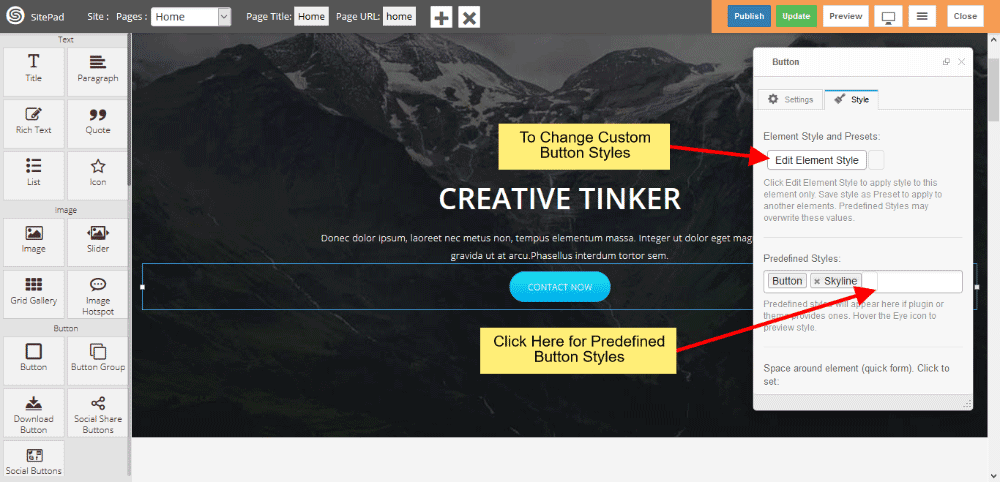
Edit Button Element Styles and Presets
If you want to change the Button Custom Styles like Background color, Text color etc. then click Edit Element Style.
For Predefined styles which comes in widget like Background color and Text color then you can click Predefined Styles.

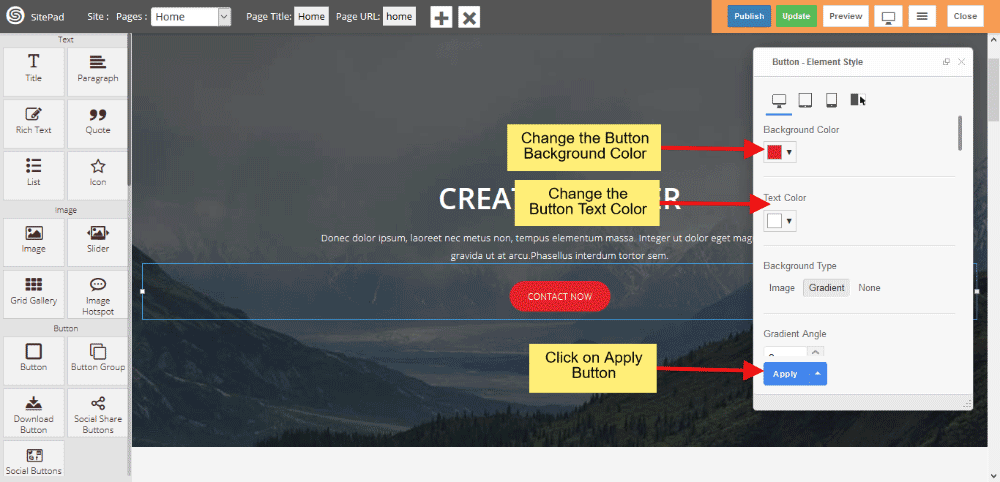
Button Custom Style
Button Custom Styles gives you to change Button Background color, Text color, Padding, Border-radius etc. When all are set then click on Apply button.

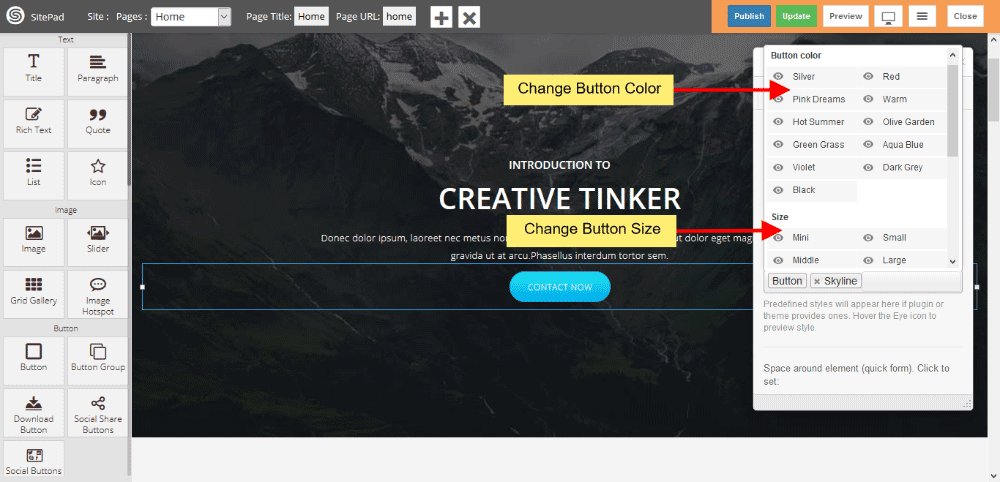
Button Predefined Style
Predefined style gives you clasees of various predefined button for Background and Text color. And Size gives you various types of Button Size.